Pages
The second most important part of Anchor are the pages, allowing your visitors to navigate your area of the web. This interface lets you add, remove, and edit any Page that you may need throughout your blog.
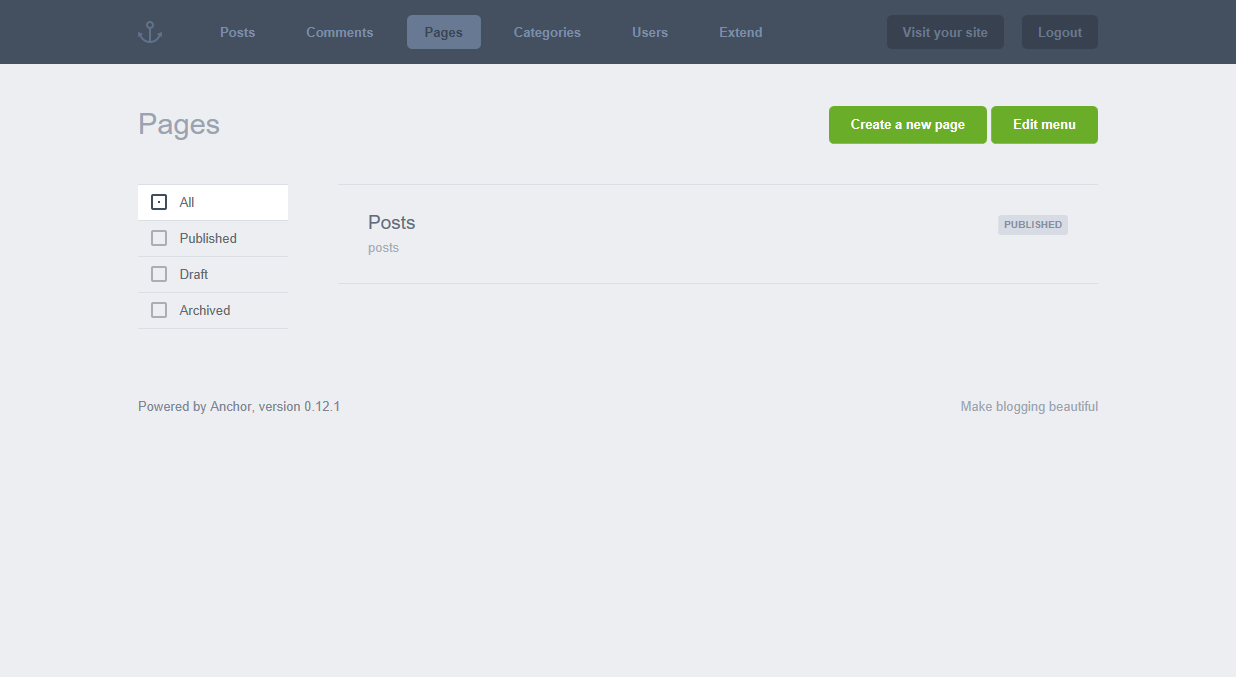
The Pages screen
 This screen will show you all of your pages, in the order that you have set them
as. Don’t worry, we’ll get more into that in a little bit…
This screen will show you all of your pages, in the order that you have set them
as. Don’t worry, we’ll get more into that in a little bit…
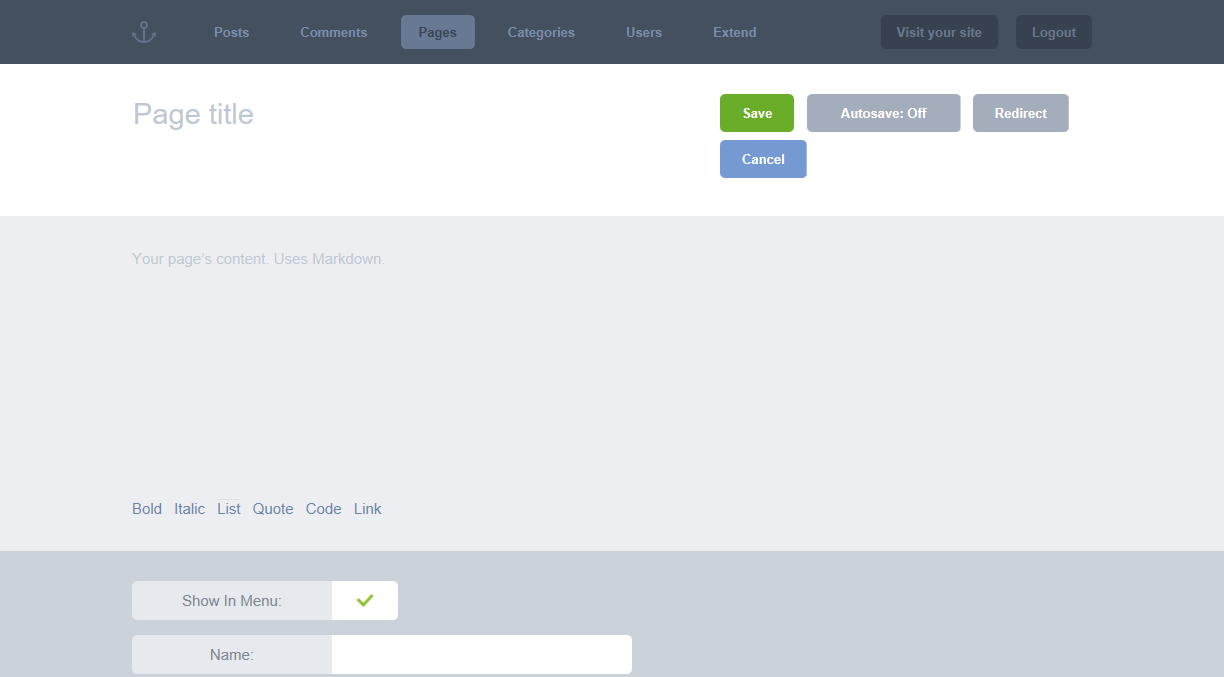
Creating/editing a page
To create a page, click the green “Create a new page” button. You’ll be greeted with a minimal writing interface (see below).

The extra fields (excluding custom fields) are explained below.
Show in menu
A toggle switch that allows Anchor to determine whether or not this page’s link should be displayed in the menu list. Simply clicking the cross will change it to a tick, and vice-verser.
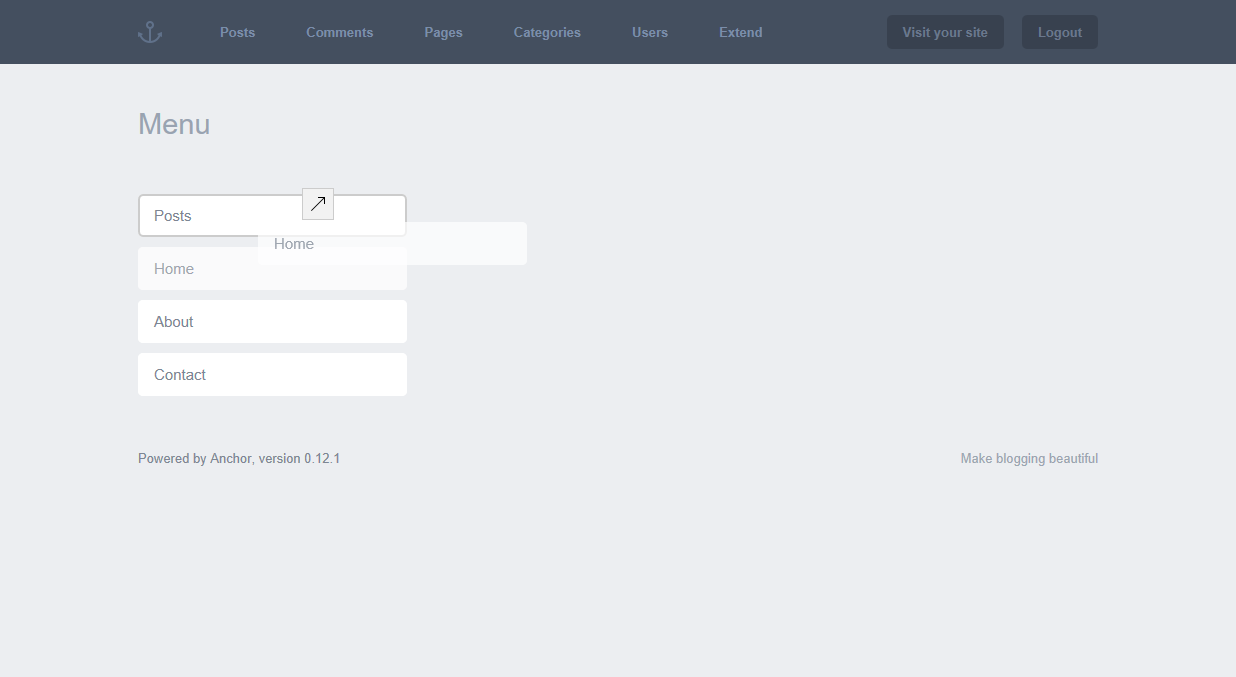
If you head back one page and click on the green “Edit menu” button, you will see all the pages you have created for your blog. Anchor has a very intuitive drag and drop reordering system for your menu, allowing you to specifically choose which menu items take precedence over others when the show up.

Name
The name of the page. Typically, this will just be the same as the title you’ve just written in, but it’s what will show up in your menu - if you choose to make it part of the menu.
Slug
The unique identifier and section of your blog’s URL that tells you about the page. Useful for SEO and usability (or “guessability”).
http://mydomain.com/my-page-slug-example
Status
By default, a page can have three statuses attached to it:
- Published — publicly viewable and searchable.
- Draft — private. Not viewable or searchable on your site. You do not need to complete all required fields to save a draft article.
- Archived — semi-private. Not searchable, but visible via direct URL (i.e guessing the slug).
Parent
By default, this value is set to None, but if this page is more of a child rather than a standalone, then you can select a parent page here. This is useful for when your blog has a lot of similar information that is split across pages that are under the same category.
Page Type
The Page Type field allows you to determine what “type” of page you’re making. It helps mainly with organising the admin interface so you don’t have a whole bunch of Custom Fields that your current page doesn’t need. This is also useful if your theme allows has custom page templates for certain parts of your blog.
Custom Fields (optional)
Your Custom Fields; the show up automatically, so you should know what these are; you created them!